A Spellbinding Fusion of Visual Identity & Tech
Adding magical layers to the real world and revealing them to users through their digital devices
About the project
Houdini was a famous magician, and because this project has his name, it promises to be magical for its users.
The Houdini project aims to reinforce research, technological development, and innovation by providing immersive and interactive experiences, whether in person or remotely, through augmented reality technology and voice interaction. The European Union co-financed it.
I worked on this project through ByAR – Augmented Your Reality. My role was to design the visual identity and the interfaces of the apps.
This project was developed as a team member of ByAR – Augmented Your Reality, where I worked as a designer. All rights reserved.

Logo
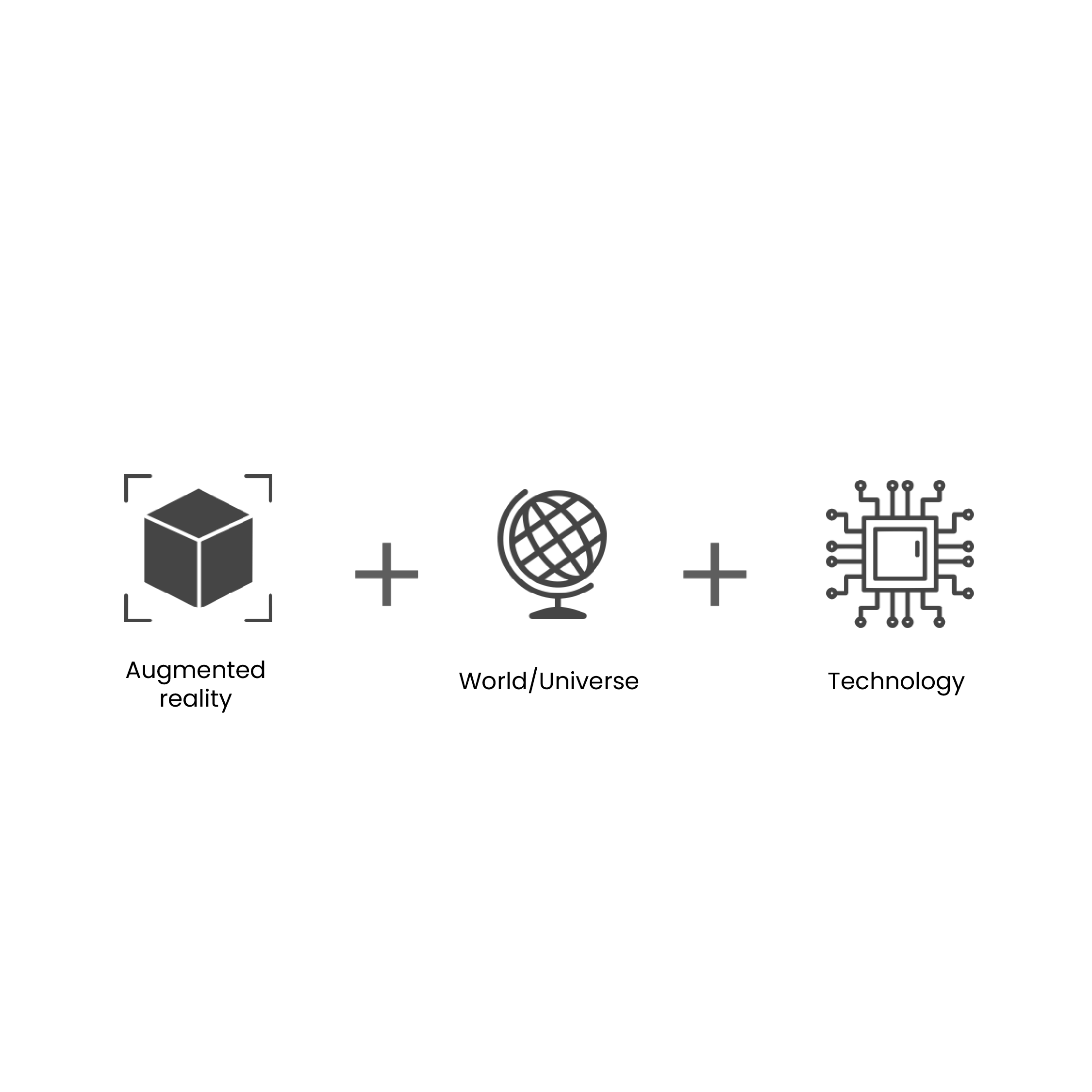
The starting point was to select the concept to incorporate: Augmented Reality, technology, and a New World/Universe.
Another important point was the colors to incorporate and could give force to the selected concepts.
So the logo incorporates:
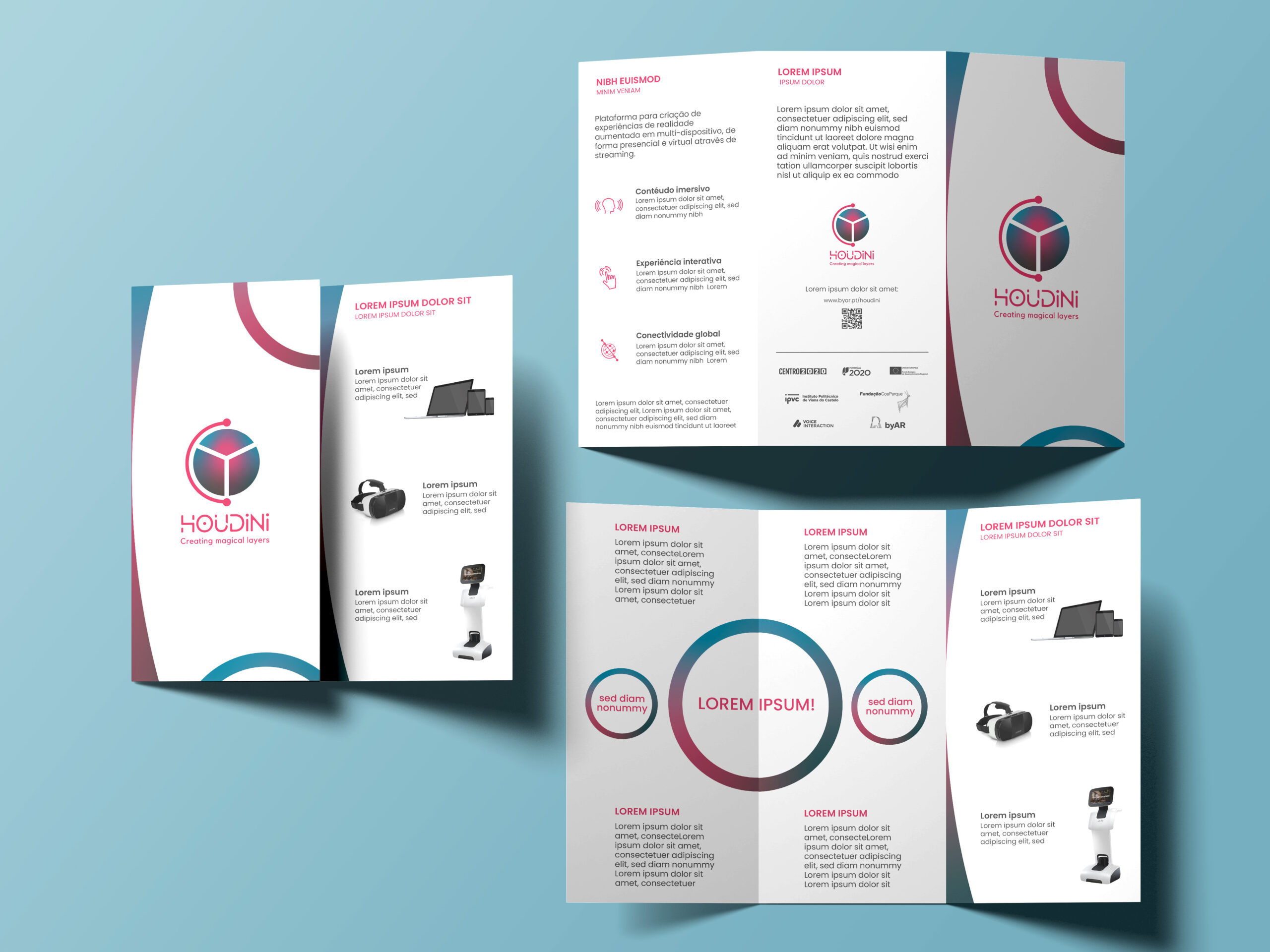
Stationary
The visual identity started to take shape with the flyer design. White space and light elements predominate in the design canvas. The simple and clean design became essential to the design communicative line.
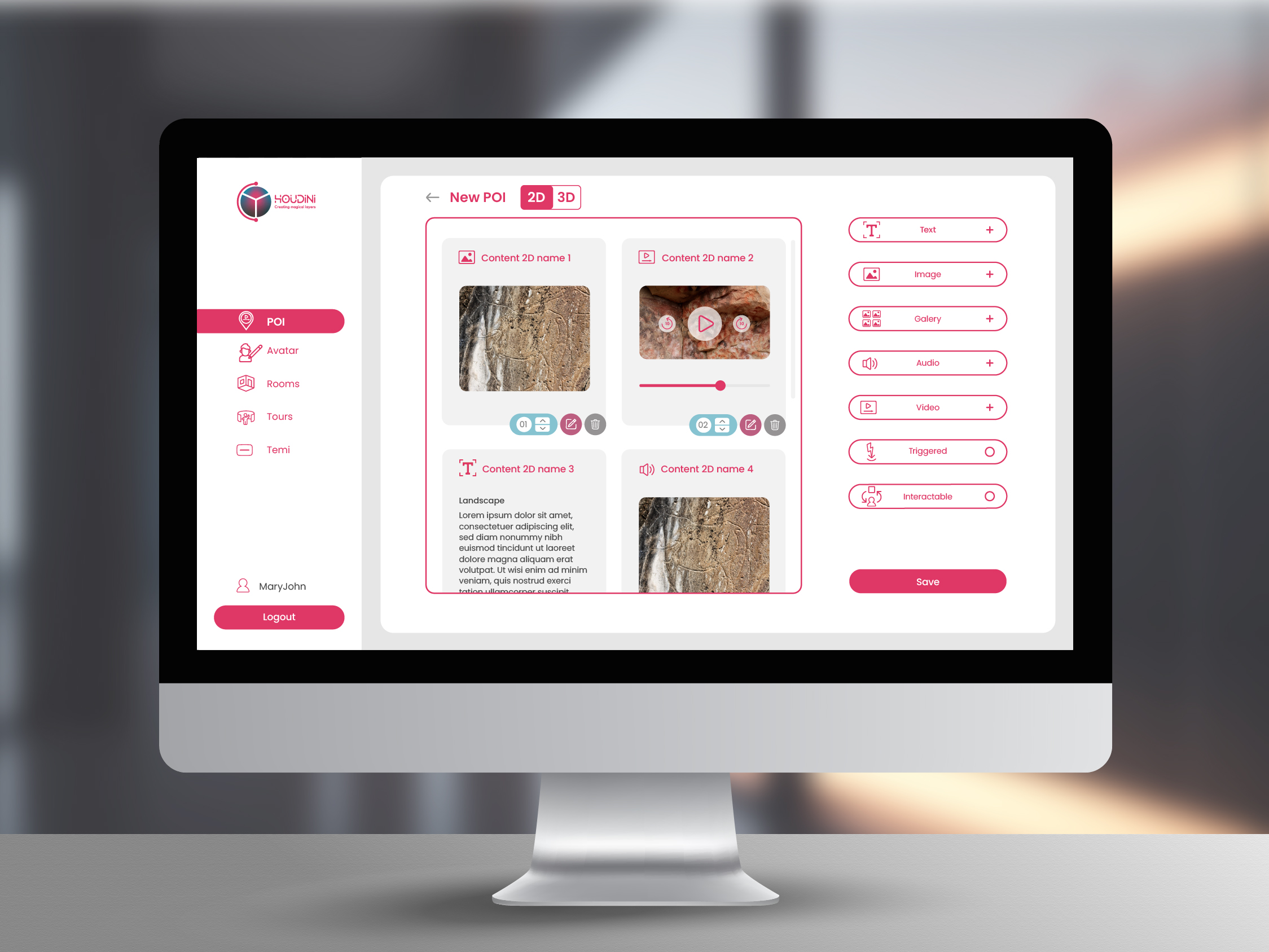
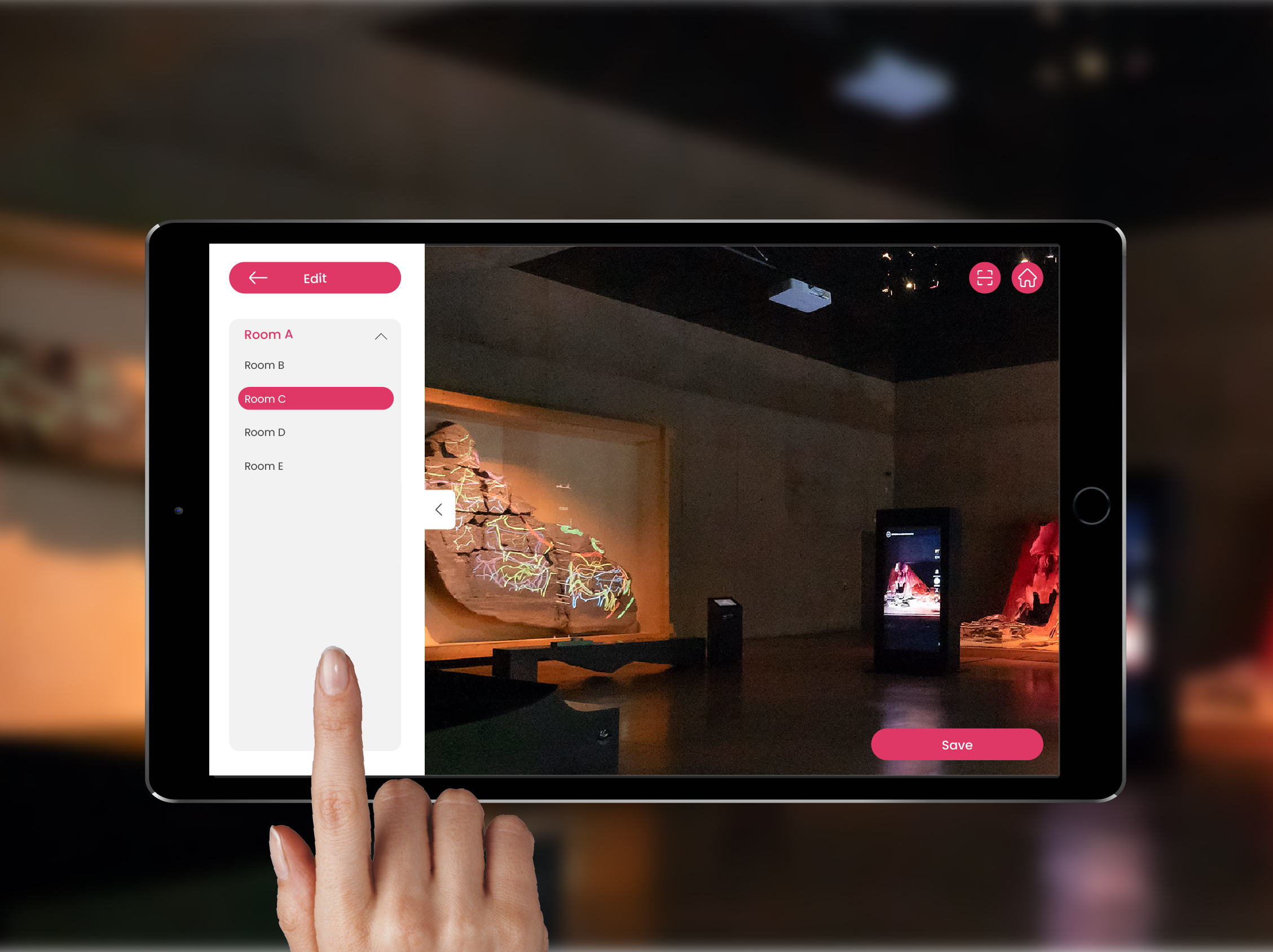
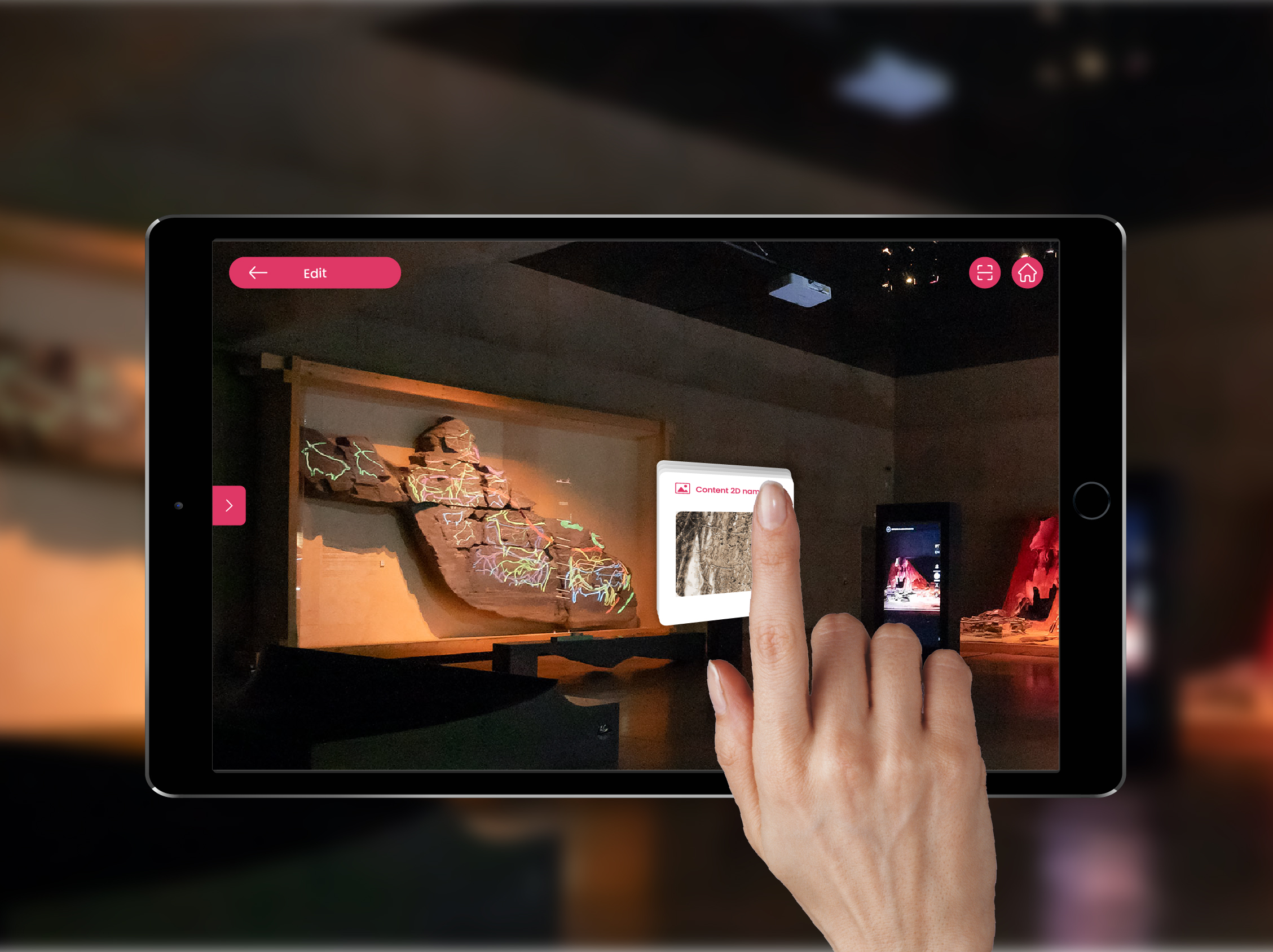
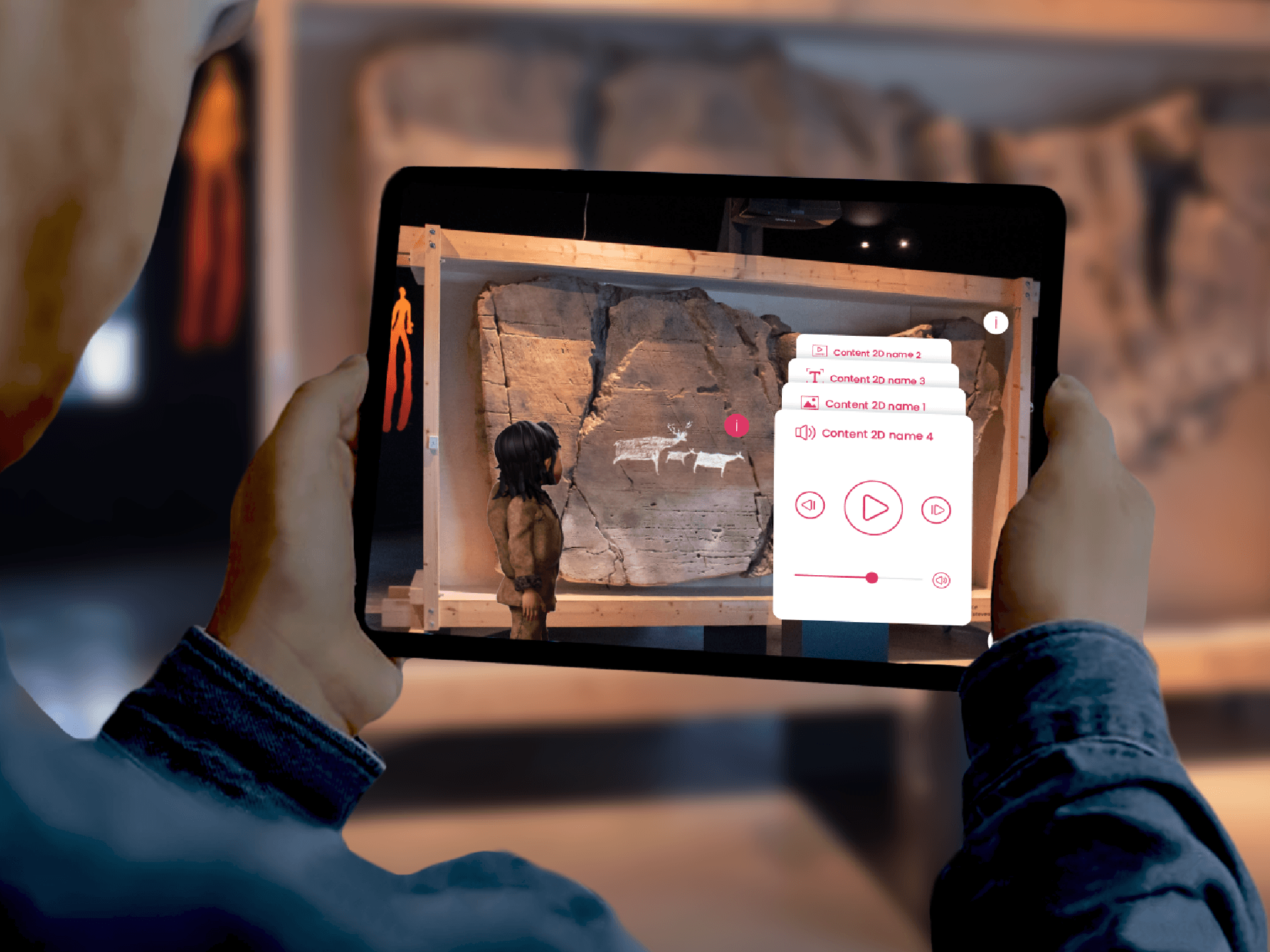
Application
The application had two parts:
The application interface was designed according to the visual identity. Also, I developed iconography considering the usability and the engaging user experience.